Ajax
简介
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
AJAX 有两个作用:
- 1、与服务器进行数据交换。可以使用 Ajax 和服务器进行通信

- 2、异步交互。可以在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
同步和异步
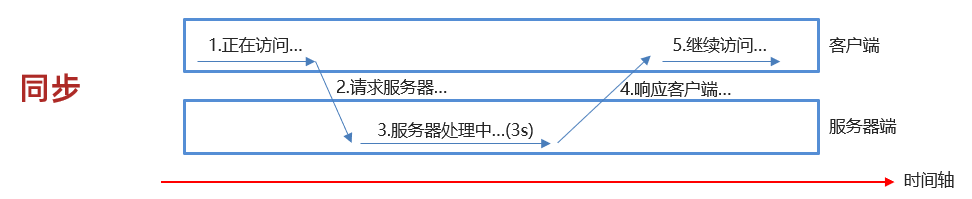
同步发送请求过程

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后,浏览器页面才能继续做其他的操作。
异步发送请求过程

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
快速入门
服务端实现
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//响应数据
response.getWriter().write("hello Ajax~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
客户端实现
在 webapp 下创建名为 ajax.html 的页面,在该页面书写 Ajax 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 创建核心对象,不同的浏览器创建的对象是不同的
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");//建立连接
xhttp.send();//发送请求
//3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
//处理响应结果
alert(this.responseText);//弹出服务端响应的数据
}
};
</script>
</body>
</html>
运行后,在浏览器地址栏输入 http://localhost:8080/ajax-demo/ajax.html ,在 ajax.html 加载的时候就会发送 Ajax 请求,获取服务端响应的数据,“hello Ajax~”
Axios
Axios 是一个基于 promise 的网络请求库。本质上是对原生的 Ajax 进行封装,简化代码
基础语法
1、引入 axios 的 js 文件
<script src="js/axios.js"></script>
2、使用 axios 发送请求,并获取响应结果
- 发送 get 请求
axios({
method:"get",
url:"请求的URL地址?请求体"
}).then(function (resp){//用来指定请求成功之后的回调函数
alert(resp.data);//resp 是请求成功之后的结果
})
- 发送 post 请求
axios({
method:"post",
url:"请求的URL地址",
data:"请求体"
}).then(function (resp){
alert(resp.data);
});
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
| 参数 | 描述 |
|---|---|
| method | 请求类型 |
| url | 请求的URL地址 |
| data | post请求体 |
| then(函数) | 请求成功之后的回调函数 |
快速入门
后端实现
定义一个用于接收请求的servlet
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("get...");
//1. 接收请求参数
String username = request.getParameter("username");
System.out.println(username);
//2. 响应数据
response.getWriter().write("hello Axios~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post...");
this.doGet(request, response);
}
}
前端实现
新建 axios.html 并引入 axios.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios.js"></script>
<script>
//1. get
axios({
method:"get",
url:"http://localhost:8080/axois-demo/axiosServlet?username=Tom"
}).then(function (resp) {
alert(resp.data);
})
//2. post
/*axios({
method:"post",
url:"http://localhost:8080/axois-demo/axiosServlet",
data:"username=Tom"
}).then(function (resp) {
alert(resp.data);
})*/
</script>
</body>
</html>
运行后,在浏览器地址栏输入 http://localhost:8080/axois-demo/axios.html ,在 axios.html 加载的时候就会发送 Axios 请求,获取服务端响应的数据,弹出“hello Axios~”
请求方法别名
为了方便更加简化代码, Axios 为所有支持的请求方法提供了别名。
get 请求 : axios.get(url[,config])
post 请求: axios.post(url[,data[,config])
delete 请求 : axios.delete(url[,config])
head 请求 : axios.head(url[,config])
options 请求 : axios.option(url[,config])
put 请求: axios.put(url[,data[,config])
patch 请求: axios.patch(url[,data[,config])
get请求可改为:
axios.get("/axios-demo/axiosServlet?username=Tom").then(function(resp) {
alert(resp.data);
});
post请求可改为:
axios.post("/axios-demo/axiosServlet","username=Tom").then(function(resp) {
alert(resp.data);
})
Vue3使用Axios
step1. 使用npm安装axios
npm install axios --save
step2. 我们将要使用的axios实例单独编写成一个js文件,文件夹可以建立在**src/utils/**(自己选择建立在什么地方)。命名为: axios.js
import axios from 'axios'
//使用axios下面的create([config])方法创建axios实例,其中config参数为axios最基本的配置信息。
const API = axios.create({
baseUrl:'http://localhost:8080' ,//请求后端数据的基本地址,自定义
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
timeout: 2000 //请求超时设置,单位ms
})
//导出我们建立的axios实例模块,ES6 export用法
export default API
step3. 然后在main.js中导入我们编写axios.js文件,全局配置一下axios的引用。
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import axios from '@/utils/axios.js'
const app = createApp(APP); //建立一个vue3app
app.mount('#app'); //将这个vue3app全局挂载到#app元素上
app.config.globalProperties.$axios=axios; //配置axios的全局引用
Json
简介
JSON(JavaScript Object Notation ):JavaScript 对象表示法
作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
JavaScript 对象格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
XML 格式:
<student>
<name>张三</name>
<age>23</age>
<city>北京</city>
</student>
JSON 格式:
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
对比后就会发现 JSON 格式更简单,JSON 格式和 JS 对象格式特别像。JSON 格式中的键要求必须使用双引号括起来。
基础语法
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = '{"key":value,"1 key":value,...}';
JSON 的键要求必须使用双引号括起来,而值根据要表示的类型确定。
value 的数据类型分为如下
数字(整数或浮点数)
字符串(使用双引号括起来)
逻辑值(true或者false)
数组(在方括号中)
对象(在花括号中)
var jsonStr = '{"name":"Tom","age":23,"addr":["北京","上海","西安"],"user":{"id":1,"username":"Tom"},"flag":true}'
Json和JS对象相互转换
如果是一个 JS 对象,我们就可以通过 JS对象.属性名 的方式来获取数据。
JS 提供了一个对象 JSON ,该对象有如下两个方法
| 方法 | 作用 | 使用方法 |
|---|---|---|
| parse(str) | 将 JSON 转换为 JS 对象 | var jsObject = JSON.parse(jsonStr); |
| stringify(obj) | 将 JS 对象转换为 JSON | var jsonStr = JSON.stringify(jsObject) |
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"Tom","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
//2. 将 JSON 字符串转为 JS 对象
let jsObject = JSON.parse(jsonStr);
alert(jsObject)
alert(jsObject.name)
//3. 将 JS 对象转换为 JSON 字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2)
</script>
Axios发送Json数据
提前定义一个 js 对象,用来封装需要提交的参数,然后使用 JSON.stringify(js对象) 转换为 JSON ,再将该 JSON 作为 axios 的 data 属性值进行请求参数的提交。
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: JSON.stringify(jsObject)
}).then(function (resp) {
alert(resp.data);
})
而 axios 是一个很强大的工具。只需要将需要提交的参数封装成 JS 对象,并将该 JS 对象作为 axios 的 data 属性值,它会自动将 JS 对象转换为 JSON 进行提交。
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:jsObject //这里 axios 会将该js对象转换为 json
}).then(function (resp) {
alert(resp.data);
})
Json和Java对象相互转换
Fastjson介绍
Fastjson 是阿里巴巴提供的一个 Java 语言编写的高性能功能完善的 JSON 库,是目前 Java 语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换。
Fastjson使用
1、导入依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
2、Java对象转JSON
将 Java 对象转换为 JSON ,只需要使用 Fastjson 提供的 JSON 类中的 toJSONString() 静态方法即可。
String jsonStr = JSON.toJSONString(obj);
3、JSON字符串转Java对象
将 JSON 转换为 Java 对象,只需要使用 Fastjson 提供的 JSON 类中的 parseObject() 静态方法即可。
User user = JSON.parseObject(jsonStr, User.class);
4、测试
public class User {
private int id;
private String username;
private String Password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public void setUsername(String username) {
this.username = username;
}
public void setPassword(String password) {
Password = password;
}
public String getUsername() {
return username;
}
public String getPassword() {
return Password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", Password='" + Password + '\'' +
'}';
}
}
public class FastJsonDemo {
public static void main(String[] args) {
User user = new User();
user.setId(1);
user.setUsername("Tom");
user.setPassword("123");
System.out.println("初始user对象:"+user);
//1. 将Java对象转为JSON字符串
String jsonString = JSON.toJSONString(user);
System.out.println("转换成json:"+jsonString);
//2. 将JSON字符串转为Java对象
User u = JSON.parseObject(jsonString, User.class);
System.out.println("再转换成user对象:"+u);
}
}
/**
初始user对象:User{id=1, username='Tom', Password='123'}
转换成json:{"id":1,"password":"123","username":"Tom"}
再转换成user对象:User{id=1, username='Tom', Password='123'}
**/
Sponsor❤️
您的支持是我不断前进的动力,如果您感觉本文对您有所帮助的话,可以考虑打赏一下本文,用以维持本博客的运营费用,拒绝白嫖,从你我做起!🥰🥰🥰
| 支付宝 | 微信 |
 |
 |